Reimagined homepage
Creating a new landing page based on ease of navigation and purpose built information that can scale to meet the needs of half a million active users
First there was project list…then there was Homepage
Qualtrics was originally built around the admin researcher persona. Because of this, 100% of Qualtrics customers were using a “homepage” experience that was designed for researchers to build surveys. This meant all users landed on the project list page upon first entering. What this resulted in was our users having no hub for taking action, thus forcing more information into dashboards instead of having a dedicated landing place for looking at an overall view of their programs, and leaving a vacuum for discovery of issues that they should be aware of at a high level - no matter the role.
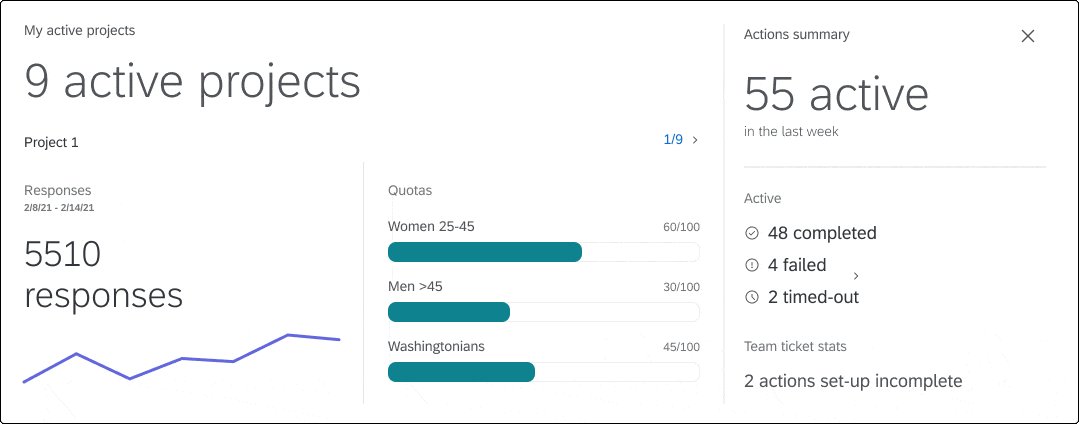
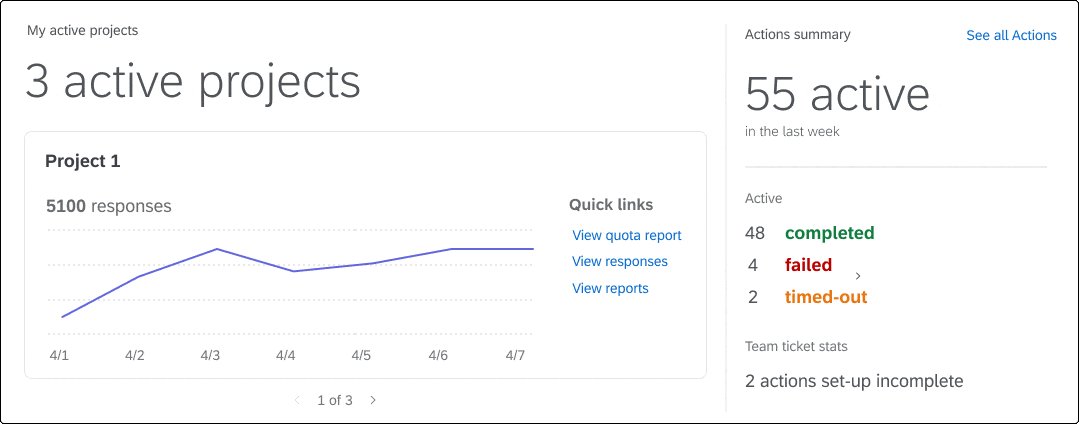
Before and after of project list landing page to true homepage experienceCrafting a system of action
In order to become a true system of action, we would need to start surfacing up relevant content to users based on the programs they had running and based on their individual needs at their company. Additionally, we wanted this landing space to be able to be a navigation hub to the most important information and tasks at the exact time action needed to be taken.
Intaking requirements and getting buy-in
The challenge we needed to tackle was creating a framework that accounted for various stakeholder scenarios, getting buy in from our partners, and designing and delivering the MVP. As a platform designer, one of the main constraints I had was intaking requirements from many different vertical teams and being able to create the design that would solve for the most stakeholders while being purpose built enough that it didn’t sacrifice utility by being too broad.
Working with cross functional partners
My dynamic and collaborative approach to gathering stakeholder requirements drove project success. By orchestrating meetings with cross-functional partners and internal vertical teams, I ensured a holistic understanding of project objectives. Through recurring meetings, I iteratively designed solutions based on evolving needs, leading to the development of a scalable card system as well as guidance on different sections for the homepage and all the pieces should be fitting together. This inclusive process, including leading design workshops, ensured projects exceeded expectations.
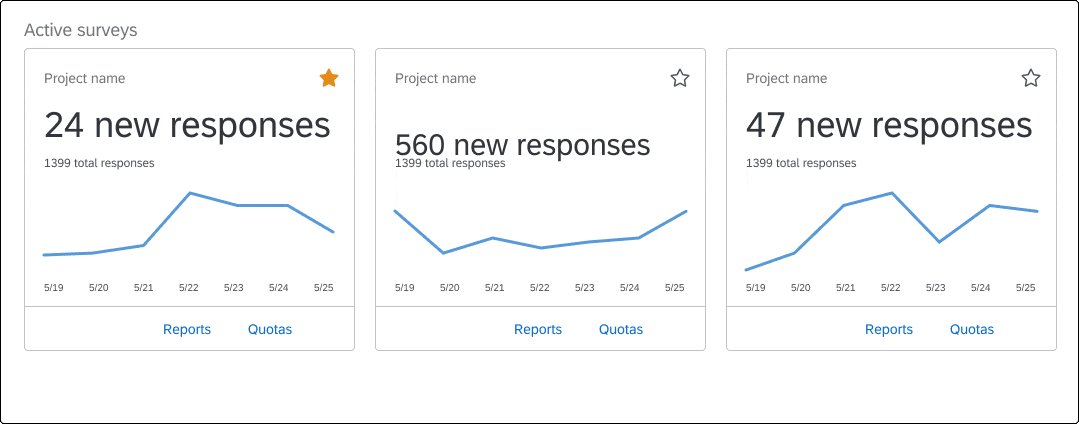
Active survey card iterationsCentral to my role was creating comprehensive guidance, reusable patterns, and Figma components. Collaborating closely with partners, I ensured functional and user-friendly solutions aligned with organizational goals, fostering innovation and efficiency.
Outcome of collaboration with XM Directory team to create a card component that lives in both the original location and reflects on homepagePresenting designs and guidelines to wider teams garnered buy-in from project managers, designers, and engineers. This transparency facilitated constructive feedback and alignment, ensuring project success.
Delivering designs to engineers involved active engagement to understand and negotiate constraints versus requirements. Maintaining a change log enabled efficient updates, while thorough QA and bug bashes ensured a seamless user experience. Attending accessibility office hours demonstrated a commitment to inclusivity, supporting engineers in implementing designs accurately.
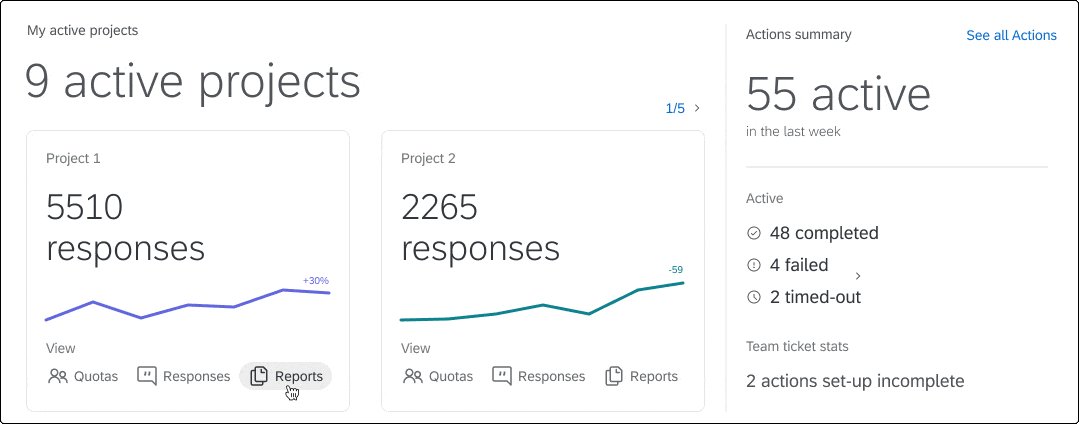
Resulting homepage designHomepage configuration stateBecoming the system of action through framework creation and delivery
Documentation preview - OverviewDocumentation preview - SectionsDocumentation preview - ResizingDocumentation preview - GuidanceDocumentation preview - Deep diveDocumentation preview - Section resizeTracking click through rates and other success metrics
We measured success by creating Amplitude hooks to track metrics for quantitative data and employing surveys to understand our users’ behaviors better through qualitative data. Specific goals we had were to have more than 50% daily clickthrough rates for unique cards on homepage, more than 1 time clickthrough rate for unique users post login, top box percentage at 75% for CSAT and 5% greater adoption of certain product areas. The main product areas we wanted to see more adoption of were our ticketing system, workflow automations, and the usage of directories to create distribution lists and segmentation.
Not only did we exceed all these goals but as part of our rollout plan we included the ability to preview the homepage and opt out for 30 days before full general access to ease our users into the change and in that time only 15k opted out and of those 15k, 3.5k opted back in.
My engagement in the UX process and partnership with my stakeholders throughout the project was instrumental in our shared success. By prioritizing user-centric design principles, our solutions resonated with our stakeholders and users, resulting in impactful experiences.
Some reflections
Reflecting on this project, I learned important lessons that have greatly shaped my professional growth. I was given the opportunity to hone the skill of delivering pixel perfect specs swiftly, enabling agile development cycles and faster project delivery. Learning to iterate continuously over the long term has enhanced my adaptability and resilience, fostering flexibility and product evolution. Moreover, the ability to think at multiple altitudes has empowered me to navigate complex challenges with clarity and foresight. Building reusable components has not only optimized efficiency but also laid a foundation for future scalability and sustainability. Finally, negotiating constraints with cross-functional partners has strengthened my collaborative and communication skills, facilitating alignment and driving successful project outcomes - especially while understanding how to navigate telling our partners when their needs may be a P1 that we can focus on after the MVP is released. These learnings have not only enhanced my expertise but also fueled my passion for continuous improvement.